
Tvorba web stránok LA developing
LA DEVELOPING predstavuje jednu z našich prezentačných webstránok, ktorú sme vytvorili na požiadavku klienta v Spojených štátoch amerických. Hlavným cieľom klienta bolo vytvoriť modernú webstránku, ktorá bude poskytovať všetky potrebné informácie pre ich potencionálnych klientov, zámerom bola jednoduchá orientácia a oku ľahodiaci dizajn. Keďže pôvodná webstránka bola obyčajnejšia a zastaralá, klient sa rozhodol nahradiť ju niečim novším a pokrokovejším.

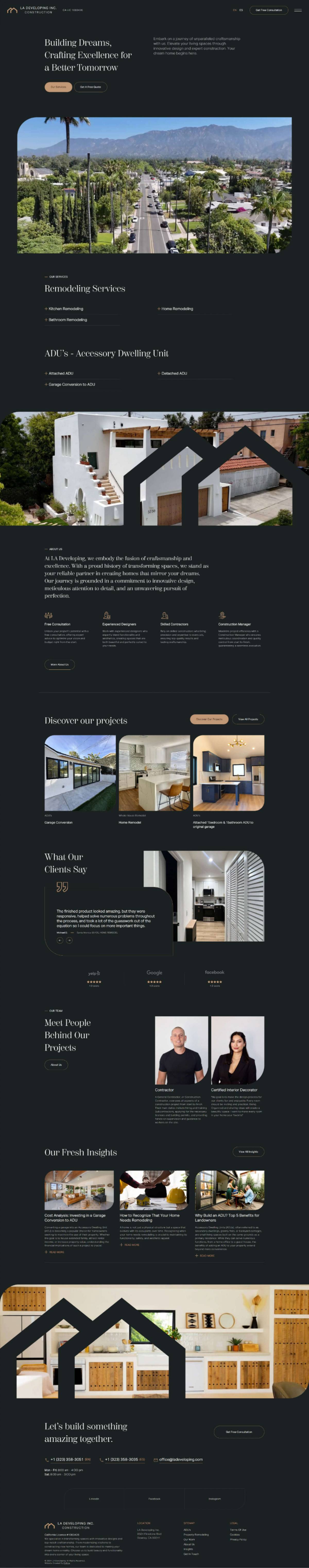
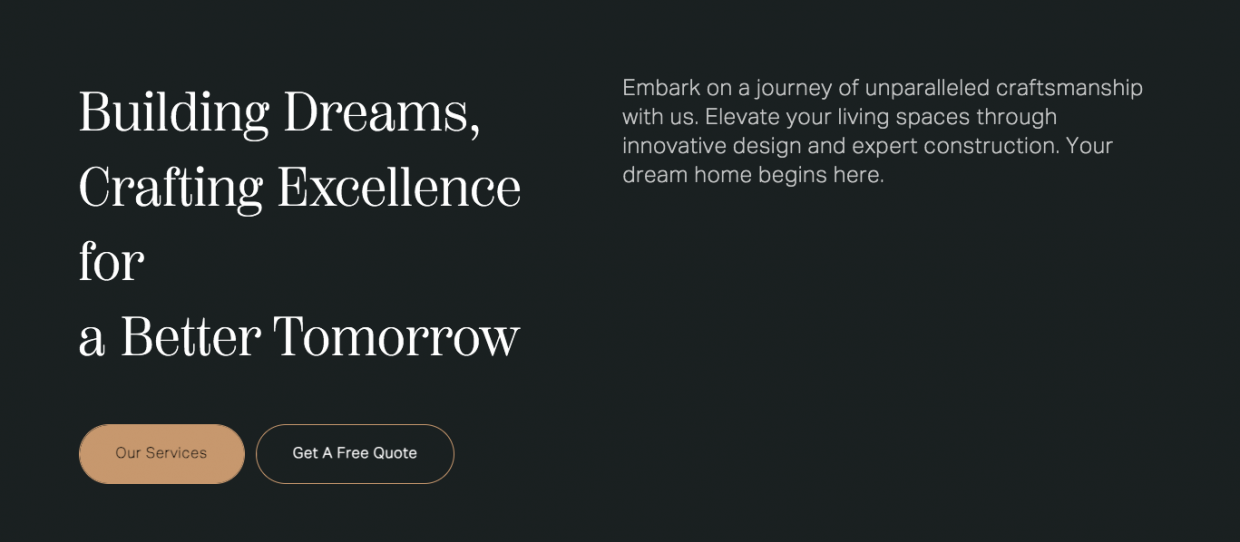
HOMEPAGE
Po otvorení webstránky, sa nám ako prvé zobrazí jednoduchý, avšak moderný dizajn. V rámci homepage-u, návštevník získa všetky potrebné informácie ohľadom práce tejto spoločnosti. V headeri nájdeme jednoduché a moderné logo, spolu s číslom licencie a v pravom rohu v rámci footeru nájdeme možnosť prekliku z anglického na španielsky jazyk, keďže práve španielsky jazyk je druhým najvyužívanejším jazykom po anglickom jazyku v Amerike. To znamená, že v rámci tejto webovej stránky sme využili aj funkcionalitu jazykovej mutácie - jedným preklikom si návštevník webstránky dokáže zmeniť text z jedného jazyku do druhého. V rámci headeru taktiež nájdeme aj call-to-action tlačidlo, pomocou ktorého sa vieme dostať priamo do kontaktného formulára v prípade záujmu. Vedľa tohto tlačidla sa nachádza burger menu, ktoré po kliknutí rozbalí všetky služby, ktoré ako firma poskytujú. Zaujímavosťou a ozvláštnením tohto na prvý pohľad jednoduchého burger menu je, že po prejdení myšou po jednotlivých službách sa nielen zobrazia podslužby, ktoré pod hlavné služby patria, avšak aj fotografie ku jednotlivým službám. Tento detail robí inak obyčajnú prezentačnú webstránku omnoho zaujímavejšou a viac interaktívnou.

Hneď pod headerom sa nachádza krátky text a dve CTA tlačidlá, ktoré majú za úlohu potencionálneho záujemcu rýchlejšie dostať k tej časti na webstránke, ktorú by teoreticky mohli najviac vyhľadávať a ktorá by ich mohla najviac zaujímať - a to sú jednotlivé služby, ktoré poskytujú a kontaktný formulár, spolu s e-mailovou adresou, telefónnymi číslami (španielskym aj anglickým) a adresou spoločnosti, spolu s otváracími hodinami. Hneď pod týmito tlačidlami sa nachádza video posledného vytvoreného projektu, ktorý je vo finálnej podobe, pre predstavu potencionálneho záujemcu. Hneď pod videom sa nachádzajú dve kategórie služieb, ktoré LA Developing poskytuje, pričom v každej kategórii služieb sa nachádzajú ešte podslužby. V rámci vypísaných služieb je využitá rovnaká funkcionalita ako v prípade burger menu, kedy sa interakcia zvýšila pomocou pridania fotografii, pokiaľ prejdeme myšou po jednotlivej službe. Samozrejme po kliknutí na jednotlivé služby nás webová stránka presmeruje na podstránky daných služieb.

Ďalej v rámci homepage-u nájdeme aj časť “o nás”, kde sa dokážeme dozvedieť viac informácii ohľadom spoločnosti a vďaka týmto informáciam sa možno dokážeme rozhodnúť či si vybrať, prípadne nevybrať spoluprácu s nimi. Hneď pod časťou “o nás” sa nachádzajú ikony, ktoré približujú výhody spolupráce. Taktiež sa návštevník webovej stránky dokáže dozvedieť viac jednoduchým a rýchlym kliknutím na tlačidlo “viac o nás”, ktoré ich presmeruje na podstránku “o nás”.
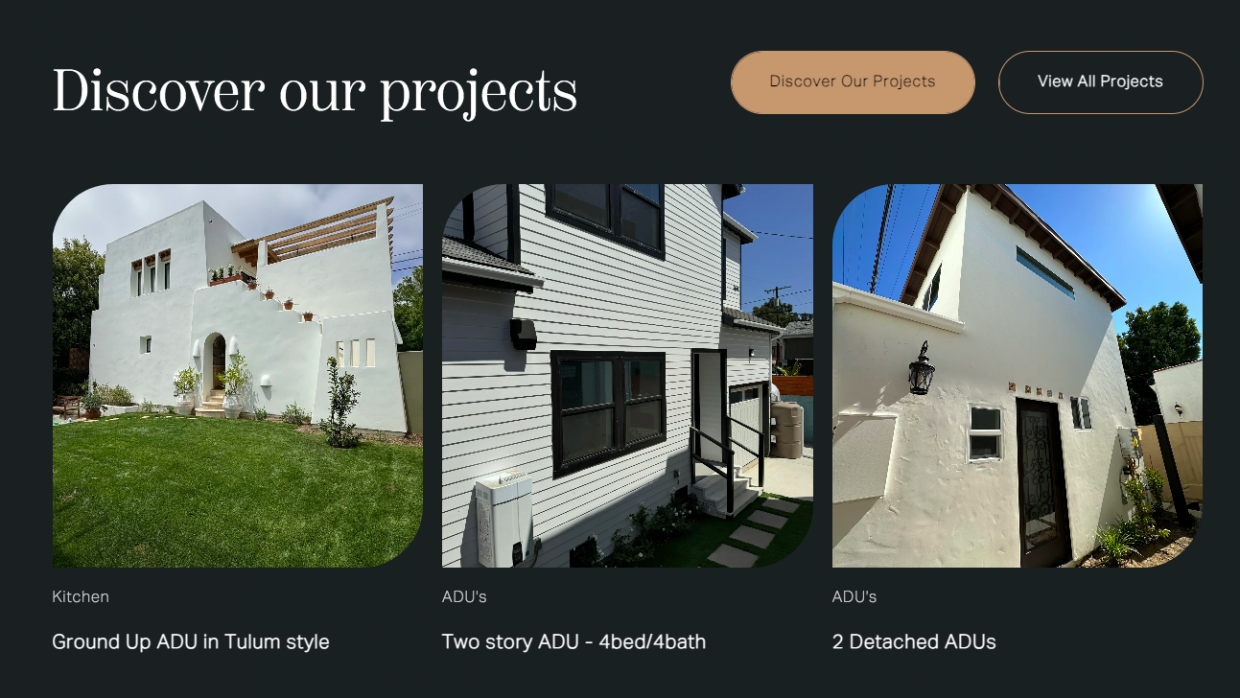
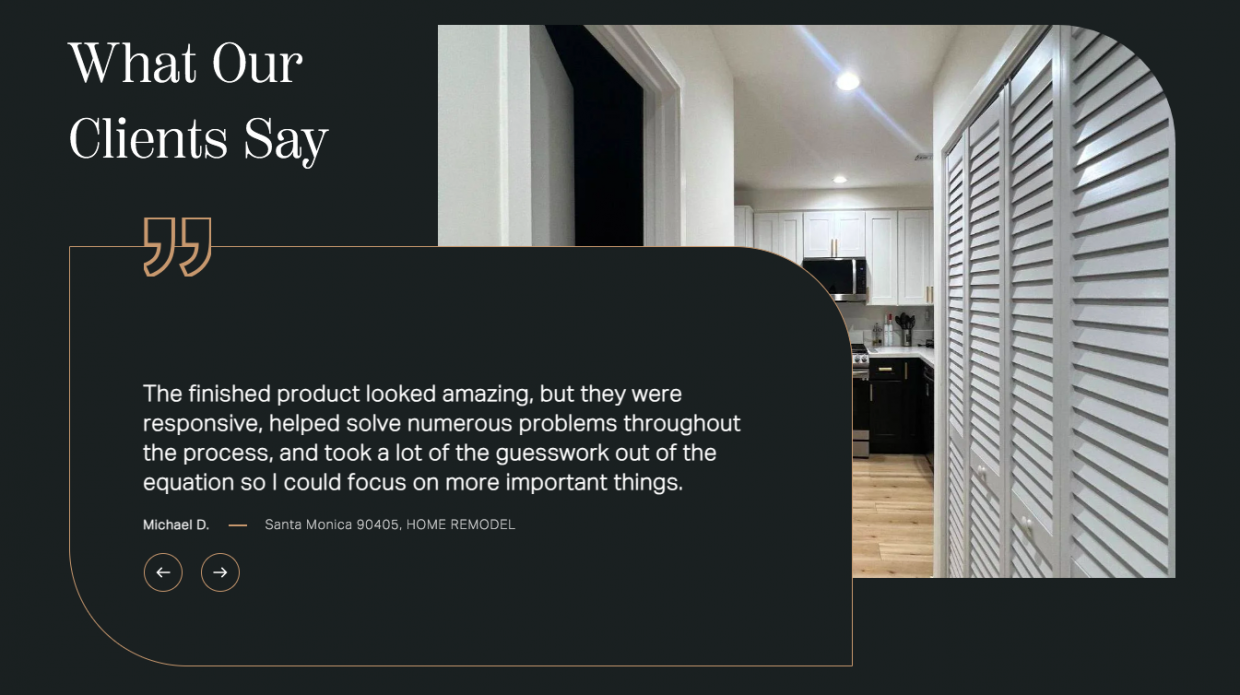
Ďalšia sekcia na homepage-i je sekcia ohľadom projektov, ktoré ako spoločnosť už dokázali za niekoľko rokov skúseností zrealizovať. V rámci tejto sekcie sme využili slider efekt, v rámci ktorého sa projekty a úvodné fotografie k ním sami pohybujú a samozrejme stále si dokáže návštevník webstránky jednoducho rozkliknúť jednotlivé projekty a nazrieť na viacero fotografii k nim prislúchajúcim. Hneď pod vytvorenými projektami sa nachádzajú recenzie klientov, ktorým spoločnosť LA developing už nejaký projekt vytvárala. Práve táto časť má ich potencionálnemu klientovi poskytnúť predstavu o vzájomnej spolupráci a o tom, či ľudia, ktorí s nimi spolupracovali mali pozitívnu alebo negatívnu skúsenosť. V súvisloti s recenziami sme využili efekt slide show, ktorý spočíva v šípkach pod textom, ktoré nám umožňujú presúvať sa sprava doľava.


Pokiaľ by sa záujemca o spoluprácu s firmou LA developing chcel dozvedieť viac o ľuďoch, s ktorými bude spolupracovať, má šancu dozvedieť sa o spoločnosti viac skrz časti ohľadom ľudí, ktorí stoja za tvorením projektov v danej spoločnosti. Tak isto v tejto časti sa nachádza call-to-action tlačidlo “o nás”, ktoré má za úlohu presmerovať na danú podstránku, kde sa nachádzajú ešte podrobnejšie informácie.
Ďalšou sekciou na homepage-i sú články, kde náš klient má možnosť vkladať nadobudnuté znalosti v danom obore, pričom návštevník webstránky, prípadne ich potencionálny klient má touto cestou sa jednak dozvedieť viac o danom sektore, avšak taktiež to samotnej spoločnosti prospieva v rámci SEO.
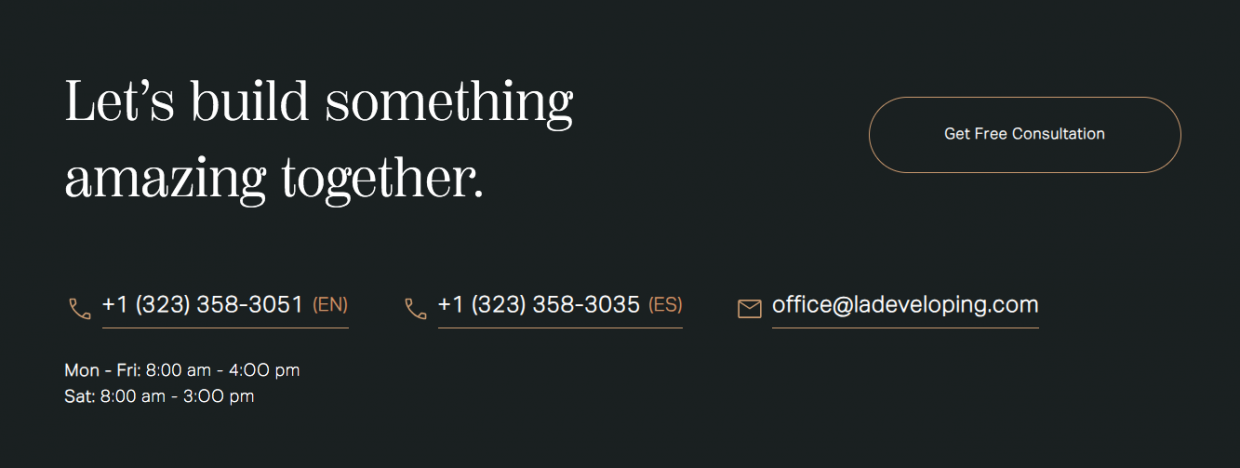
Napokon pre zvýšenie používateľskej skúsenosti návštevníka na webstránke je dôležité, aby ako súčasť homepage-u nechýbala ani kontaktná časť, aby sa klient čo najrýchlejšie dostal k možnosti prejaviť záujem u službu, ktorú náš klient poskytuje. Kliknutím na tlačidlo sa má možnosť klient dostať priamo k už spomínanému kontaktnému formuláru, kontaktným údajom o spoločnosti, otváracím hodinám a podobne. Hneď pod touto časťou sa nachádzajú odkazy ku sociálnym sieťam ako je LinkedIn, Instagram, či Facebook.

Čo sa týka samotného footeru, ten obsahuje základné informácie ako logo, polohu firmy, základné body stránky a legálne náležitosti ako je ochrana osobných údajov, pravidlá cookies a podobne.
PODSTRÁNKY
Jednotlivé podstránky sú riešené na princípe hlavného nadpisu, krátkeho popisu a jednotlivých benefitov ku danej službe.
Podstránka k výtvorom, ktoré ako firma vytvorili, zobrazuje predovšetkým hlavnú fotografiu v náhľade a po rozkliknutí konkrétneho projektu sa zobrazí viacero fotografii spoločne s lokáciou, kde bol daný projekt realizovaný.
Podstránka určená pre písanie článkov je riešená spôsobom nadpisu článku, krátkeho textu a možnosti “prečítať si viac” pomocou kliknutia na tlačidlo.
Podstránka “o nás” má slúžiť na vytvorenie predstavy ohľadom celkovej spolupráce, ako bude prebiehať, kto bude stáť za projektami a v čom bude spočívať samotná spolupráca.
ADMINISTRÁCIA
Naše projekty vytvárame na rovnakom princípe adminu, ktorý sme podrobnejšie opisovali v predošlých projektoch. Základom však je, aby si nás klient mohol samostatne meniť obsah svojej webstránky. Jediné, čo klient nie je schopný meniť v rámci webovej stránky sú farby a to jedine z dôvodu zachovania farebnej kombinácie vytvorenej grafikom.
V prípade tohto konkrétneho projektu, sa admin skladá z nasledovných častí:
content editor: ten sa rozdeľuje na podstránky, sekcie a atribúty
naše služby: tu sa pridávajú a vymazávajú služby, pokiaľ by klient začal poskytovať novú službu, vie si ju celkom jednoducho a sám pridať na webovú stránku. Tak isto si dokáže meniť poradie, v ktorom chce, aby sa daná služba zobrazovala na webstránke.
naše projekty: po realizácii nejakého projektu si klient jednoducho dokáže pridať fotografie s krátkym popisom, čo taktiež napomáha ich potencionálnemu klientovi rozhodnúť sa pre nášho klienta. Pod sekciu naše projekty patrí aj sekcia kategórie, ktoré je potrebné v prvom rade vytvoriť, aby jednotlivé projekty mohli byť zaraďované do už vytvorených kategórii.
blog: časť, ktorá jednak môže návštevníka webstránky niečo naučiť, niečo sa dokáže dozvedieť o službe, ktorá je poskytovaná našim klientom, ale taktiež nášmu klientovi to napomáha v oblasti SEO. V tejto časti je však taktiež dôležité vytvoriť si kategórie, do ktorých budú články zaraďované.
kontaktný formulár: vďaka tejto funkcionalite má klient vytvorený zoznam záznamov, vďaka ktorému má lepší prehľad o tom, kto ho kontaktoval prostredníctvom kontaktného formuláru na webstránke a z akej e-mailovej adresy.
nastavenia: základné informácie, adresa, fakturačné údaje, sociálne siete.
cookies lišta: klient si dokáže sám nastaviť cookies lištu, cez kategórie, príjemcov až po základné nastavenia.
dokumenty: táto časť je veľmi dôležitá, pretože určité dokumenty ako gdpr alebo pravidlá cookies, nesmú na webstránke chýbať.
admin účty: prostredníctvom tejto sekcie v administratívnej časti má náš klient možnosť pridávať nové osoby s prístupom do adminu a tak isto vymazať ľudí, ktorí už napríklad nepracujú v spoločnosti.
odhlásiť sa: jedným klikom sa klient vie odhlásiť z administratívnej časti webstránky.
Mohlo by Vás zaujímať