
Tvorba web stránok RRK Group
Táto web stránka je online prezentáciou pre developerskú spoločnosť RRK Group. Spoločnosť sa zameriava na výstavbu komplexov rodinných domov alebo obytných domov v okolí Bratislavy. Úlohou web stránky je odprezentovať projekty spoločnosti, ktoré sú následne prelinkované priamo na webové stránky konkrétnych projektov.

HOMEPAGE
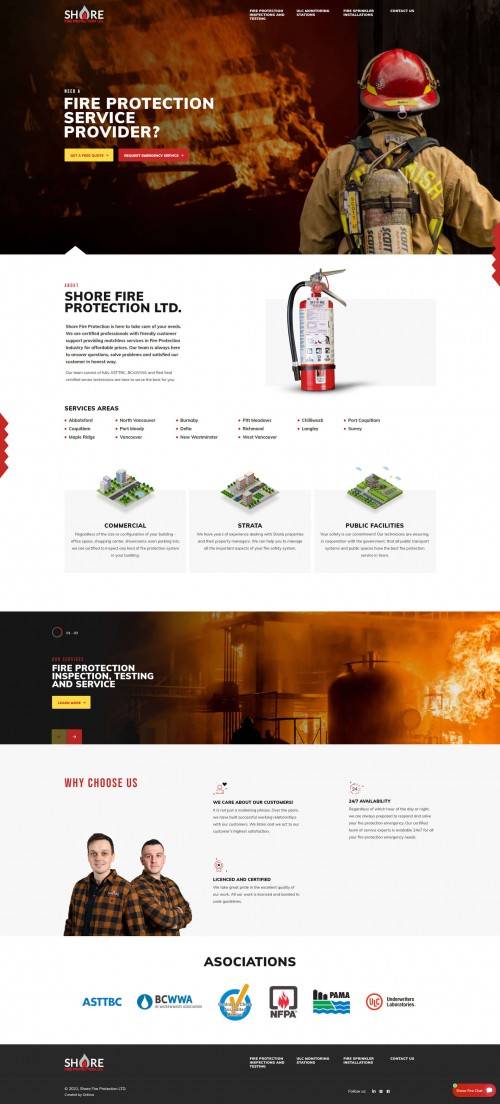
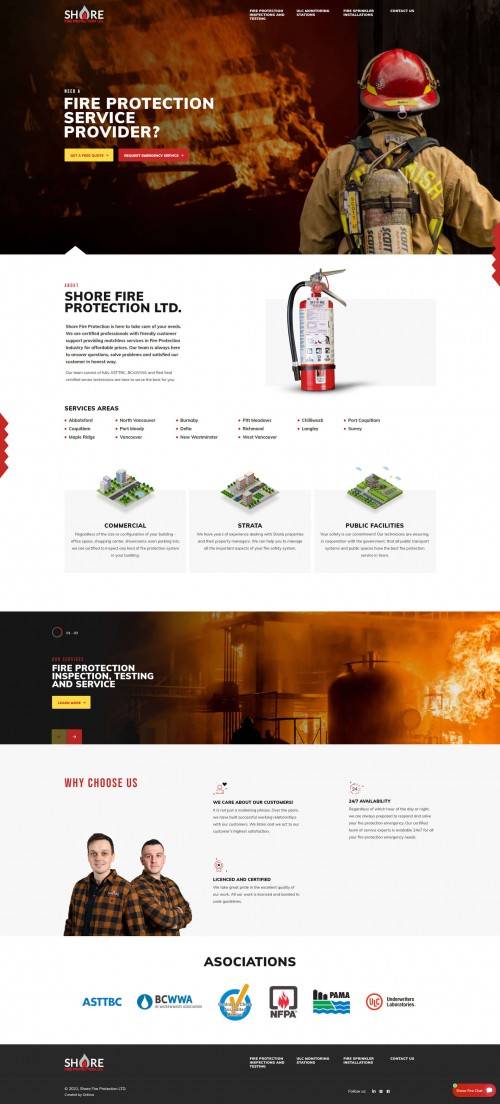
Základom domovskej stránky, čiže homepage-u, je header, to znamená hlavička webovej stránky. V rámci nej sa nám v ľavom hornom rohu zobrazuje logo RRK group, ktoré je bielo zlatej farby, a presne v tomto farebnom prevedení sa nesie celý web. Taktiež sa prostredníctvom headeru dokážeme dostať na podstránky ako – o spoločnosti, zrealizované projekty a kontakt.
Hneď pod hlavičkou webovej stránky sa nachádza úvodný banner, v rámci ktorého je použitá funckionalita slide show, kedy sa samostatne prepínajú obrázky s textom, čo zvyšuje zaujímavosť a dynamickosť webovej stránky hneď po jej otvorení. Ako súčasť tohto úvodného banneru nájdeme aj call-to-action tlačidlo „zobraziť projekt“ alebo „voľné byty“, závisiac od toho, ktorá fotografia s popisom sa práve zobrazuje. Pokiaľ by sme sa však chceli sami preklikať k tomu, čo potrebujeme, na to slúžia šípky buď doprava alebo doľava, ktoré sa nachádzajú v spodnej časti tohto bannera. Taktiež ako súčasť bannera nájdeme aj vyskakujúce tlačidlo so šípkou s nápisom „prečítať viac“, ktoré nám naznačuje, aby sme scrollovali nižšie na homepage-i, kde máme možnosť dozvedieť sa viac o projektoch.
Pokiaľ teda scrollneme nižšie, zobrazí sa nám časť „o spoločnosti RRK Group“, na ktorej sa dokážeme dozvedieť detailnejšie informácie o spoločnosti, čo je veľmi dôležité kritérium, pokiaľ sa potencionálny klient rozhodne so spoločnosťou spolupracovať. Na homepage-i sa ale pochopiteľne zobrazuje len obmedzené množstvo informácii, preto existuje tlačidlo „viac o spoločnosti“, ktoré nás presmeruje na podstránku „o spoločnosti“, ktorú sme spomínali v súvislosti s headerom.
Hneď pod touto sekciou nájdeme galériu niektorých projektov, ktorá je taktiež spravená veľmi zaujímavo a dynamicky, pretože pokiaľ prejdeme myšou po niektorom z projektov, fotografia sa zmení na možnosť prekliku na ostatné projekty.
Footer, čiže spodná lišta podstránky, alebo inak povedané lišta podstránky, obsahuje taktiež niektoré odkazy na podstránky, aby sa návštevník webovej stránky vedel urýchlene dostať tam, kam potrebuje a nestrácal zbytočne čas dlhým hľadaním potrebných vecí na webe. V spodnom ľavom rohu sa nachádza logo webu, hneď pod ním nájdeme ikony sociálnych sietí, ktorými ako spoločnosť disponujú. V pravej časti footeru sa nachádza ochrana osobných údajov, pravidlá cookies, podstránka o spoločnosti, podstránka zrealizované projekty, a napokon podstránka kontakt.
PODSTRÁNKY
Podstránky na tejto webovej stránke sú riešené veľmi čisto a jednoducho. Nájdeme na nich úvodný obrázok, ktorý má vystihovať danú podstránku, opäť pohybujúce sa tlačidlo šípky „prečítať viac“, ktoré naznačuje možnosť scrollovania nižšie a po prescrollovaní sa nižšie sa nachádzajú samotné texty a k nim prislúchajúce obrázky. Súčasťou podstránky „kontakt“ je však trochu iný vizuál. V rámci tejto podstránky nájdeme samotnú adresu spoločnosti a kontaktný formulár, ktorý potencionálny záujemca o služby nášho klienta tento formulár vyplní a prejaví tak možný záujem o služby nášho klienta. Po odoslaní vyplneného formulára sa personál RRK Group zaiste obratom ozve s odpoveďou na prípadné dotazy.
ADMINISTRÁCIA
Aby si klient mohol samostatne meniť obsah na svojej stránke, vytvorili sme ako aj pri ostatných projektoch administratívnu časť. V admine si klient dokáže meniť všetky obsahové položky okrem tých, ktoré nezasahujú do dizajnu webovej stránky a pochopiteľne, okrem farieb, aby sa nenarušil celkový dizajn webovej stránky. Fungovanie adminu je naozaj veľmi jednoduché a je nastavený tak, aby s ním dokázal fungovať aj niekto, kto v technických veciach nie je úplne „doma“.
Zrealizované projekty
Časť zrealizované projekty slúži na pridávanie projektov, ktoré dokončili, do svojho portfólia. Z hľadiska toho, o aký projekt sa jedná, je táto časť naozaj kľúčovou, pretože návštevníci webovej stránky prichádzajú na web RRK Group presne z dôvodu nazrieť na developerské projekty, ktoré ako spoločnosť ponúkajú. Po otvorení tejto sekcie sa zobrazí zoznam projektov, ktoré sú už nahrané, avšak tie stále dokážeme schovať z webu pomocou ikony oka, upravovať pomocou ikony pera v štvorci, alebo mazať pomocou ikony koša. Pokiaľ však chceme pridať nový projekt, jednoducho stačí kliknúť na tlačidlo „nový zrealizovaný projekt“, kde vypíšeme všetky potrebné náležitosti ohľadom projektu, ako názov projektu, podnadpis (respektíve stav, napríklad pripravujeme), krátky popis k projektu, poradie v ktorom chceme aby sa zobrazoval. Samozrejme je potrebné pridať fotografie, aby klient aj videl o aký projekt sa jedná.
Editor obsahu
Editor obsahu je ďalšia kľúčová časť backendu, ktorá sa delí ďalej na podstránky a atribúty. Podstránky sú predvytvorené našim tímom, ako napríklad domov, kontakt, o spoločnosť a podobne. Táto časť editoru obsahu pre nášho klienta nie je až tak podstatnou. Avšak na druhú stranu, časť „atribúty“ je dôležitou. Po kliknutí na atribúty sa nám zobrazí zoznam atribútov podľa podstránok. Pokiaľ sa nám nechce hľadať atribút v zozname, ale vieme ktorý konkrétny hľadáme, stačí zadať jeho názov alebo kľúčové slovo, ktoré by mohlo pod atribút patriť, do vyhľadávania. Tie isté ikony, ktoré sme spomenuli v rámci zrealizovaných projektov, sa nachádzajú aj v časti atribútov. Dokážeme už vytvorené atribúty meniť, mazať, ale aj schovať z webovej stránky. Taktiež vieme pridať nový atribút kliknutím na tlačidlo „nový atribút“, kde stačí vypísať všetky potrebné náležitosti.
Napísali o nás
Časť napísali o nás funguje na tom istom princípe ako všetky predošlé sekcie, ktoré sme opisovali. Náš klient si vie tým spôsobom jednoducho pridávať články, kde stačí pridať nadpis článku a samotný text.
Nastavenia
Nastavenia vytvárame na každej backendovej časti rovnaké, pretože sú nevyhnuté bez rozdielov. Nastavenia sa delia na nastavenia základných údajov, kde je potrebné vyplniť časti označené hviezdičkou, nepovinné údaje sú napríklad telefónne číslo, e-mailová adresa kontaktnej osoby, meno kontaktnej osoby, telefón a e-mail spoločnosti a podobne. Medzi základné údaje sa zaraďujú aj fakturačné údaje a adresa spoločnosti. Súčasťou nastavení sú aj sociálne siete. Pokiaľ by si spoločnosť založila novú sociálnu sieť, vie si ju jednoducho cez túto sekciu pridať zadaním názvu sociálnej siete, URL adresy.
Cookies lišta
Cookies lišta sa rozdeľuje na príjemcovia, kategórie a nastavenia. Kategórie cookies si dokáže nastaviť klient úplne jednoducho sám, nastavujú sa tam napríklad základné cookies, analytické cookies a podobne. Stačí napríklad nadpis kategórie cookies a popis k nej. Čo sa týka nastavení cookies, tam sa nastavuje všeobecný text o pravidlách cookies, ktorý sa zobrazuje keď klikneme na spodnej lište na „pravidlá cookies“
Integrácie
Aby webová stránka správne fungovala, čo sa týka rýchlosti, načítavania obrázkov a podobne, je nevyhnutné mať aj určité nástroje. Napríklad Google reCaptcha, Websupport API, Tinify a podobne.
Dokumenty
Z hľadiska legislatívy Slovenkej republiky je nevyhnutné, aby webové stránky obsahovali určité dokumenty ako napríklad pravidlá cookies, GDPR ochrana osobných údajov a podobne.
Správa administrátorov
Keďže zamestnanci sa často v spoločnostiach obmieňajú, je nevyhnutné, aby každý náš klient mal možnosť rozhodovať jednoducho o tom, kto má a nemá prístup k administratívnej časti webovej stránky. Preto sme vytvorili veľmi jednoduchý postup ako s tým náš klient môže disponovať. Už vytvorení admini môžu byť jednoducho vymazaní a je veľmi jednoduché pridať nového človeka, ktorý bude môcť jednoducho pristupovať do backendovej časti a robiť v nej zmeny. Kliknutím na tlačidlo „nový administrárov“ a vypísaním všetkých potrebných náležitostí.
Odhlásiť sa
Odhlásenie sa je veľmi jednoduché, stačí kliknúť na tlačidlo „odhlásiť sa“ v spodnej časti bočného panelu.
Mohlo by Vás zaujímať